HTML
HTML - Hyper Text Transfer Protocol
Jezik za izdelavo spletnih strani na internetu. Strani so shranjene na spletnem strežniku. Do njih dostopamo preko spletnega brskalnika in naslova stražnika.
Poznamo več stražniških aplikacij za gostovanje HTML strani:
- Miscorost IIS - Intrnet Information Server
- apache
Na enem spletnem stražniku lahko gostujemo več spletnih strani. Za komunikacijo med stražnikom in odjemalcem se uporablja protokol HTTP (Hyper Text Transfer Protocol), kateri uporablja standardna vrata 80. Protokol HTTP se tako kot večina protokolov s časom razvija, opis protokolov pa najdemo v RFC (Request For Comment) dokumentih. Verzija 1.0 HTTP protokola najdemo v RFC1945 (http://rfc.net/rfc1945.html), nadgradnjo HTTP 1.1 pa v RFC2068 (http://rfc.net/rfc2068.html).
Vsak dan se pojavi na spletu na tisoče novih spletnih strani. Do strani na spletu pridemo preko naslova (URL - Uniform Resource Locator), katerega vtipkamo v brskalnik.
Datoteke na strežnikih so izdelane v posebnem formatu (HTML - Hyper Text Markup Language), katerega brskalniki razumejo za prikaz datotek. Ta format datoteke je stražniku neznan in potrebno je, da ga razume samo brskalnik, ki prikazuje vsebino.
Poleg tega, da poznamo več strežniških aplikacij, poznamo tudi več spletnih brskalnikov:
- Microsoft Internet Explorer
- Mozilla firefox
- Opera
- Netscape Browser
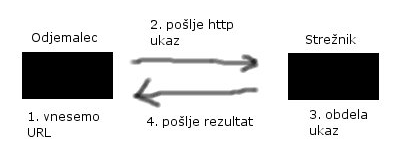
Komunikacija med odjemalcem in stražnikom poteka približno na naslednji način:
- V odjemalec vnesemo URL (spletni naslov)
- ukaz se pošlje preko http protokola na stražnik
- strežnik obdela podatke
- rezultat se posreduje nazaj odjemalcu
- odjemalec prikaže rezultat

HTTP protokol je protokol, ki ne vsebuje vmesnih stanj (ne poznamo akcije izvedene korak prej). S tem je zelo otežena izdelava inteligentnih spletnih strani (interakcija z uporabnikom). Pojavljati so se pa začele alternativne nadgradnje (tako na strežniški, kot tudi na odjemalčevi strani), ki nam omogočajo ravno to interakcijo med uporabnikom in sistemom. Primeri tehnologij:
- PHP - PHP Hypertext Procesor (izvaja na strežniku)
- JSP - Java Server Pages (izvaja na strežniku)
- ASP - Active Server Pages (izvaja na strežniku)
- CGI - Common Gateway Interface (izvaja na strežniku)
- Java applets (izvaja na odjemalcu)
- Javascript (izvaja na odjemalcu)
- activeX (izvaja na odjemalcu)
HTTP kot protokol za prenos datotek med strežnikom in odjemalcem, je zelo podoben FTP protokolu (File Transfer Protocol). Razlika med njima pa je v praksi kar velika:
- FTP vsebuje dvosmerni prenos (datoteko lahko prenašamo iz strežnika in na strežnik)
- HTTP je praviloma enosmerni (prenaša podatke samo iz strežnika)
- FTP potrebuje prijavo v sistem (t.i. login)
Zaradi same varnosti in tajnosti prenosa med stražnikom in odjemalcem so se pojavile različice, ki prenašajo prekrite (kodirane) podatke. Pojavil se je protokol HTTPS (HTTP Secure):
- SSL - Secure Socker Layer
- prenos privatnih dokumentov preko interneta
- deluje na vratih 443
- delovanje na principu izmenjave para ključev
- kodiran prenos podatkov (praviloma algoritem RSA)
Spletnime standarde koordinira organizacija World Wide Web Consortium (http://www.w3.org/). Na njihovi spletni strani lahko naše izdelane spletne strani tudi preverimo, ali so izdelane po standardu ali ne (http://validator.w3.org/).
Na spletu najdemo tudi veliko vodičev kako izdelamo spletno stran:
Spletno stran lahko izdelamo na več načinov:
- upraba vizuelnih orodij (NVU, DreamWeaver)
- kodiranje spletne strani z uporabo ukazov (tekstovni urejevalniki)
Datoteke, katere izdelamo za predstavitev spletne strani imajo naslednje lastnosti:
- končnica je predvidoma html oz. htm (razen v primeru aktivnih spletnih strani, kjer zasledimo končnico php, jsp, asp,...)
- prva stran ima določeno ime
- spletni stražnik apache ima kot prevzeto prvo datoteko spletišča index.html
- spletni stražnik IIS ima kot prevzeto prvo datoteko default.asp
- med razvojem spletne strani se datoteke prenašajo na strežnik preko FTP ali SSH protokola
Ukazi (ang. tags) se v jeziku HTML začnejo z znakom "<" in končajo z znakom ">". Dokument HTML je sestavljen iz dveh delov. Na glavo in telo. V glavi vnašamo predvsem opisne podatke strani, v telo pa dejansko vsebino, katero želimo, da se prikaže na spletu.
| GLAVA |
| TELO |